After Building a HTML5 game, you’ll want to upload it somewhere so that others can play your game directly from their web browser. This section will explain the best methods of doing so, whilst also highlighting some of the more common errors/mistakes people make so you can avoid them.
Packaging Your Files for Distribution
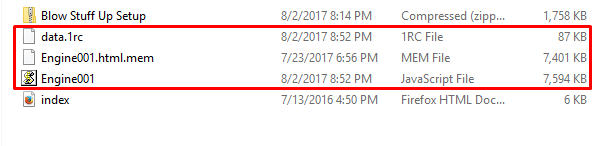
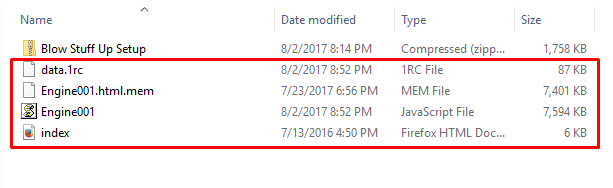
If you are uploading your HTML5 game to a hosting site, the way you ZIP up your files can change. Each web site should have their desired configuration outlined within their uploading forms. Below are a few examples of configurations used by some of the more popular hosting sites:
-
Kongregate – zip all of your files except the index.html
-
Game Jolt – zip all of your files except the index.html

-
Itch.io – zip all files, including your index.html

IFrame
Using an IFrame is a very simple embedding method that is supported by all major web browsers. After uploading your game files to your web page file index, click on the game link to get the proper web address from your browser’s web address bar.

To embed your HTML5 game within a page you simply need to add your <iframe> tag and attribute HTML code into your desired segment of the page by using your newly acquired web address. For example:
<iframe src="your game address">Your browser does not support Iframes.</iframe>
Javascript Error Console
When using the debugging index.html or testing a web build through 001 Game Creator, a large log text box is displayed under your game window. This is used to display any errors currently happening in your game. In comparison, it is the same as errors that overlay your tested game window that is built via the normal Windows (.exe) Build option.

Troubleshooting
Cannot Enlarge Memory Arrays
Cannot enlarge memory arrays. Either (1) compile with -s TOTAL_MEMORY=X with X higher than the current value X, (2) compile with ALLOW_MEMORY_GROWTH which adjusts the size at runtime but prevents some optimizations, or (3) set Module.TOTAL_MEMORY before the program runs.
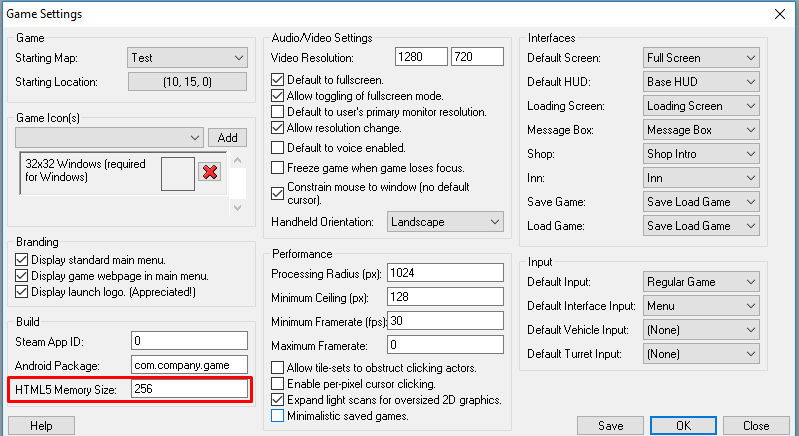
This error is the result of insufficient pre-allocated memory. You can fix this by increasing the HTML5 Memory Size value in Game Settings.

Run-time Error -3
Unhandled run-time error '-3': Resource is too new or corrupt.
This error is the result of 001 Game Creator being out of date. Please ensure you’ve downloaded and installed the latest version to resolve this issue.
Run-time Error -1
Handled run-time error '-1': Identifier "X" is not a variable, switch, custom event or internal command.
This error could be the result of one or two things. Either you have a script trying to access a Variable/Custom Event that doesn’t exist or you have a script trying to pull a Network Message event name. You can fix this by modifying the affected script.
FAQs
I exported my game to HTML5 but none of my sounds are playing!
Check to see if your Sound Effect and Music files are set to WAV or OGG. Due to licensing conflicts MP3 files are unable to be exported in built HTML5 games. MIDI and MP3 files can be converted to OGG using the conversion tool built in 001 Game Creator. This can be accessed by right clicking the waveform and then clicking the Effects option.
When I place the exported HTML5 in a hosting site, or embedded in a page, it shows a large log text box down at the bottom. What should I do?
As of v1.018.007 the javascript error console has been removed from exported HTML5 games. Please ensure you’ve downloaded and installed the latest version to resolve this issue.
Can I make a multiplayer game with HTML5?
No. HTML5 does not support raw sockets, thus it cannot be used for playing games with Network Messages.

